Does 0.1 Mean “Usable” or “Useful”?
September 1, 2015
In the time since my last post about making an Android app, I’ve had some time to re-familiarize myself with the process of mobile development. A lot has changed since CAB Manager, a project from just two years ago. Users have come to expect higher-quality apps. On the whole, Android development has gotten a lot better, from the SDK to the APIs, and everything in-between. Nerdy geeky code stuff is not for this post, though.
 The exigency for the creation of this app is two-fold. Besides wanting to learn more Android, I want to make my own life easier. That may sound selfish, but it’s a totally great reason, I swear! I recently moved to Boston, Massachusetts. A great aspect about this place is the train system, which seems to go just about everywhere around. But this T (subway) thing presents a problem, however: How the heck should I know when the next train will be coming around?
The exigency for the creation of this app is two-fold. Besides wanting to learn more Android, I want to make my own life easier. That may sound selfish, but it’s a totally great reason, I swear! I recently moved to Boston, Massachusetts. A great aspect about this place is the train system, which seems to go just about everywhere around. But this T (subway) thing presents a problem, however: How the heck should I know when the next train will be coming around?
During my first few days, I would simply open Google Maps, find the station I wanted by doing a text search, and tap it to see train arrival times. This soon proved to be inadequate for me. It is quite a process to view the transit times for a station, even if you save (star) it. It befalls good software to do one thing well. For Google Maps, that thing is maps, not transit times. The problem lies in the interface, which gives rise to the UX question: How to best present train times to the user, given arrival times being the highest priority?
I cannot lay claim to the invention of such an idea. ProximiT is an iPhone app which has this idea down pat. I was made aware of it by a co-worker. It’s awesome, but I don’t aim to simply copy it. The UI and UX patterns of Android and iOS do not have 100% overlap. Rather, my app will be heavily inspired by the work done by the ProximiT team, hopefully resulting in a similarly great experience on the other side of the smartphone world. I’ve made a decent amount of progress so far, but until now, I wasn’t sure what version I should call this.
According to Semantic Versioning, a program should generally become “production-ready” at version 1.0(.0). Of course, sometimes—okay, frequently, programmers ignore this rule. NodeJS, which meets every one of Semantic Versioning’s criteria for 1.0, is currently stable at version 0.12.7. By contrast, Google Chrome is currently at version 44.0.2403.157. The differences between 43 and 44 are incredibly minor. Like, what gives, guys?
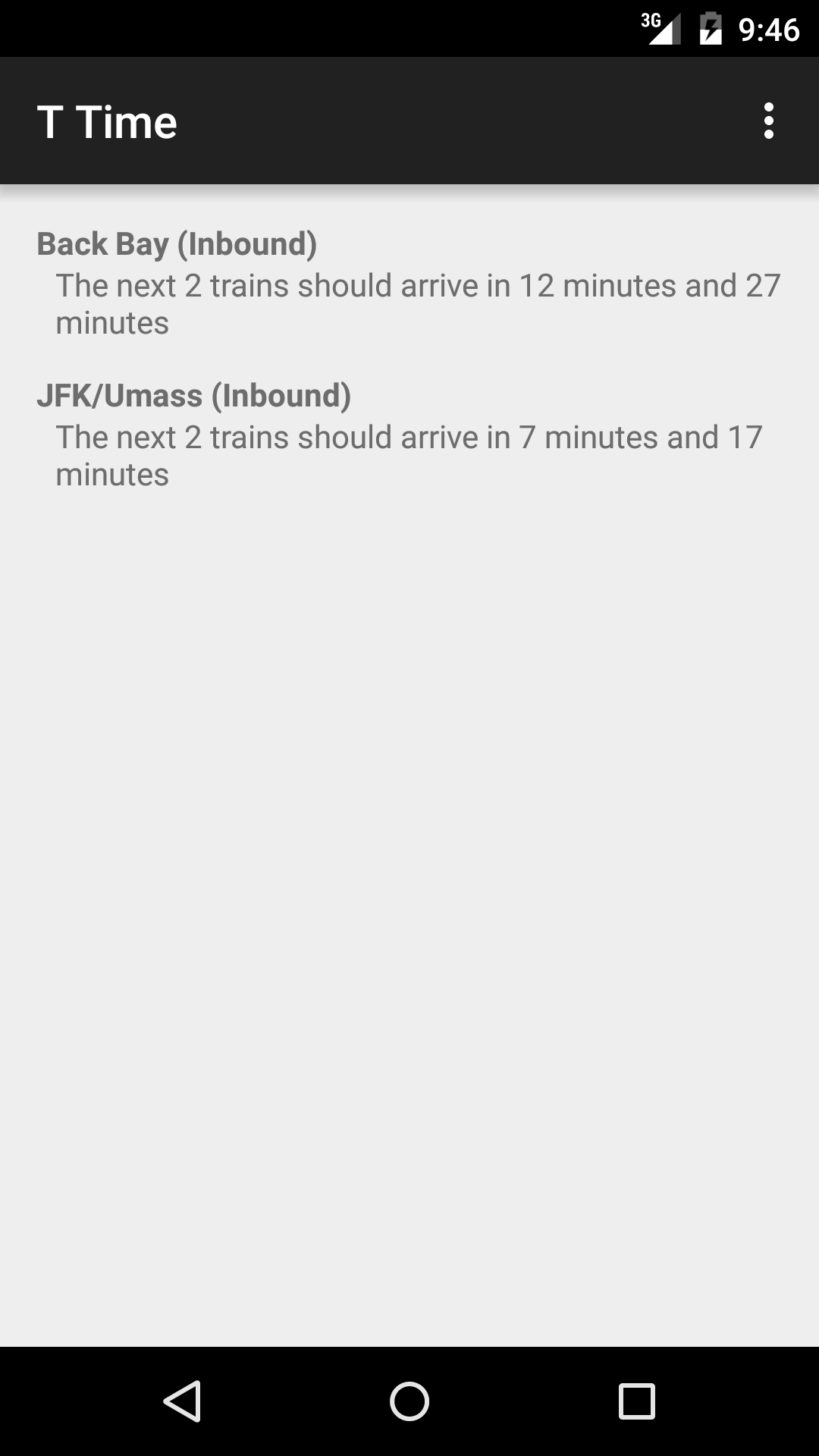
I’m going to attempt semver with this. The current state of my app is somewhere between “useful” and “usable.” It is definitely useful in the sense that it is useful to me; the app displays (seemingly reliably) the current MBTA subway schedule, albeit in an extremely limited fashion. Only the stations which I use on a regular basis are listed, and only in the more “important” (to me) direction. This bare-bones behavior is suited more to a proof-of-concept than a user-ready experience. It also lacks all manor of visual hierarchy and design. The important thing, though, is that it’s a thing which does a useful thing, so I proudly christen this app as T Time 0.1!
Not production ready…not even close.
Further development is in progress. Check back soon, y’all.

Leave a Reply